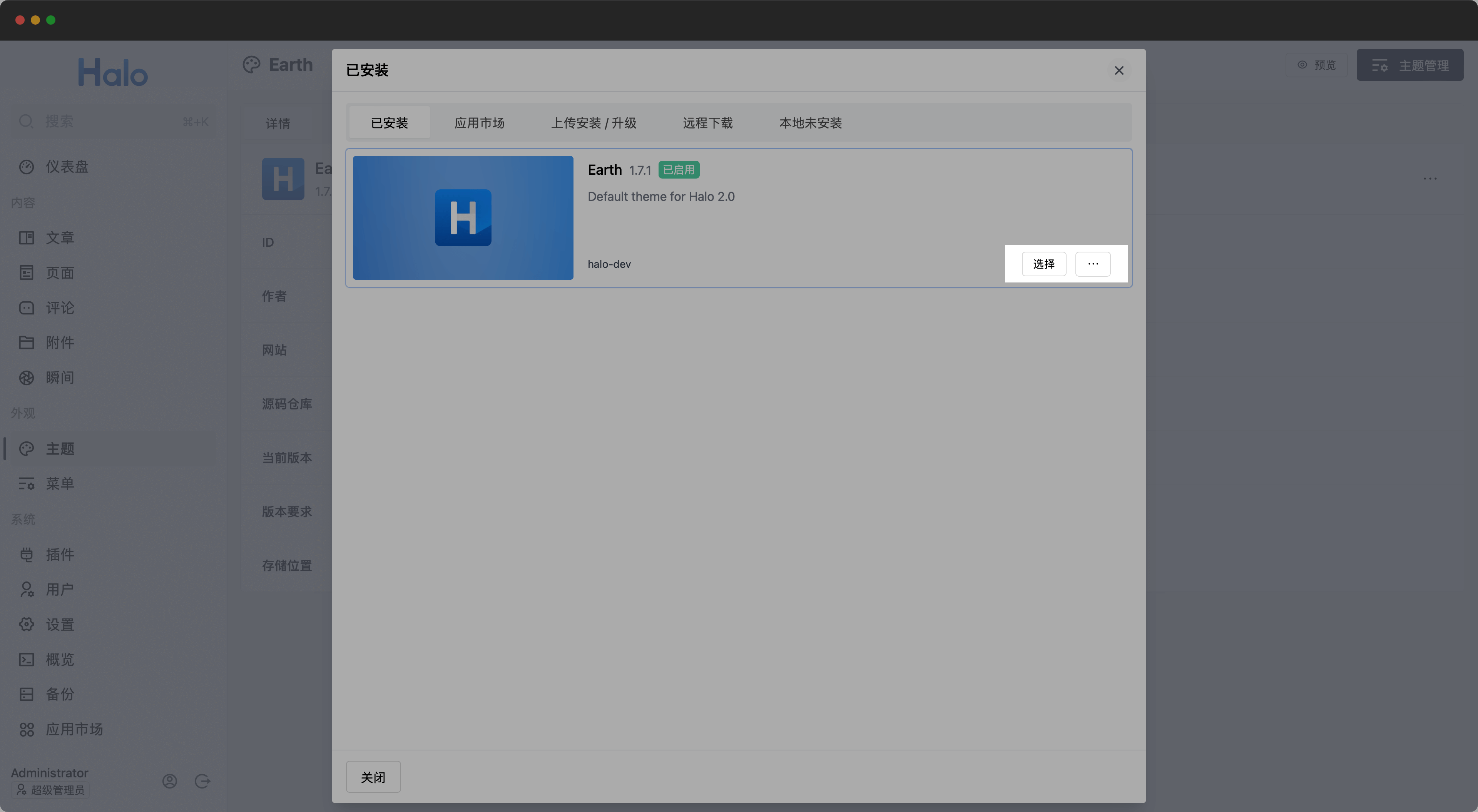
主题数据列表操作菜单
此扩展点用于扩展主题数据列表的操作菜单项。

定义方式
export default definePlugin({
extensionPoints: {
"theme:list-item:operation:create": (
theme: Ref<Theme>
): OperationItem<Theme>[] | Promise<OperationItem<Theme>[]> => {
return [
{
priority: 10,
component: markRaw(VDropdownItem),
props: {},
action: (item?: Theme) => {
// do something
},
label: "foo",
hidden: false,
permissions: [],
children: [],
},
];
},
},
});
OperationItem
export interface OperationItem<T> {
priority: number; // 排序优先级
component: Raw<Component>; // 菜单项组件
props?: Record<string, unknown>; // 菜单项组件属性
action?: (item?: T) => void; // 菜单项点击事件
label?: string; // 菜单项标题
hidden?: boolean; // 菜单项是否隐藏
permissions?: string[]; // 菜单项 UI 权限
children?: OperationItem<T>[]; // 子菜单项
}
示例
此示例将实现一个跳转到前台预览主题的操作菜单项。
import { definePlugin, type OperationItem } from "@halo-dev/console-shared";
import { VButton } from "@halo-dev/components";
import { markRaw, type Ref } from "vue";
import type { Theme } from "@halo-dev/api-client";
export default definePlugin({
extensionPoints: {
"theme:list-item:operation:create": (
theme: Ref<Theme>
): OperationItem<Theme>[] | Promise<OperationItem<Theme>[]> => {
return [
{
priority: 10,
component: markRaw(VButton),
props: {
size: "sm",
},
action: (item?: Theme) => {
window.open(`/?preview-theme=${item?.metadata.name}`);
},
label: "前台预览",
hidden: false,
permissions: [],
children: [],
},
];
},
},
});
实现案例
类型定义
Theme
export interface Theme {
apiVersion: "theme.halo.run/v1alpha1"
kind: "Theme"
metadata: {
annotations: {}
creationTimestamp: string
labels: {}
name: string // 主题的唯一标识
version: number
}
spec: {
author: { // 主题作者信息
name: string
website: string
}
configMapName: string // 关联的 ConfigMap 模型,用于存储配置
customTemplates: { // 自定义模板信息
category: Array<{
description: string
file: string
name: string
screenshot: string
}>
page: Array<{
description: string
file: string
name: string
screenshot: string
}>
post: Array<{
description: string
file: string
name: string
screenshot: string
}>
}
description: string // 主题描述
displayName: string // 主题名称
homepage: string // 主题主页
license: Array<{ // 主题许可证信息
name: string
url: string
}>
logo: string // 主题 Logo
repo: string // 主题仓库地址
requires: string // 所依赖的 Halo 版本
settingName: string // 关联的 Setting 模型,用于渲染配置表单
version: string // 主题版本
}
status: {
conditions: Array<{
lastTransitionTime: string
message: string
reason: string
status: string
type: string
}>
location: string
phase: string
}
}